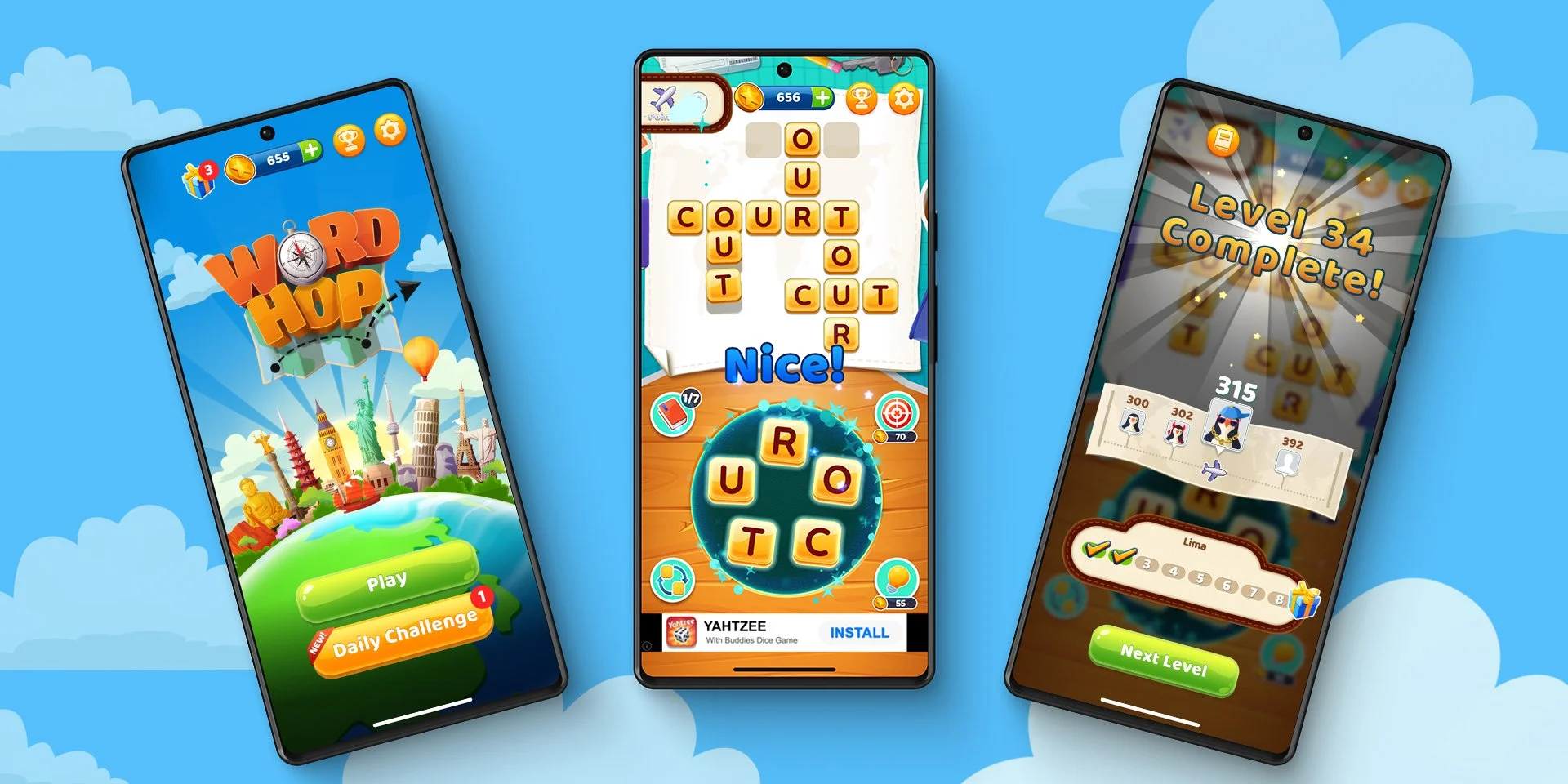
Word Hop
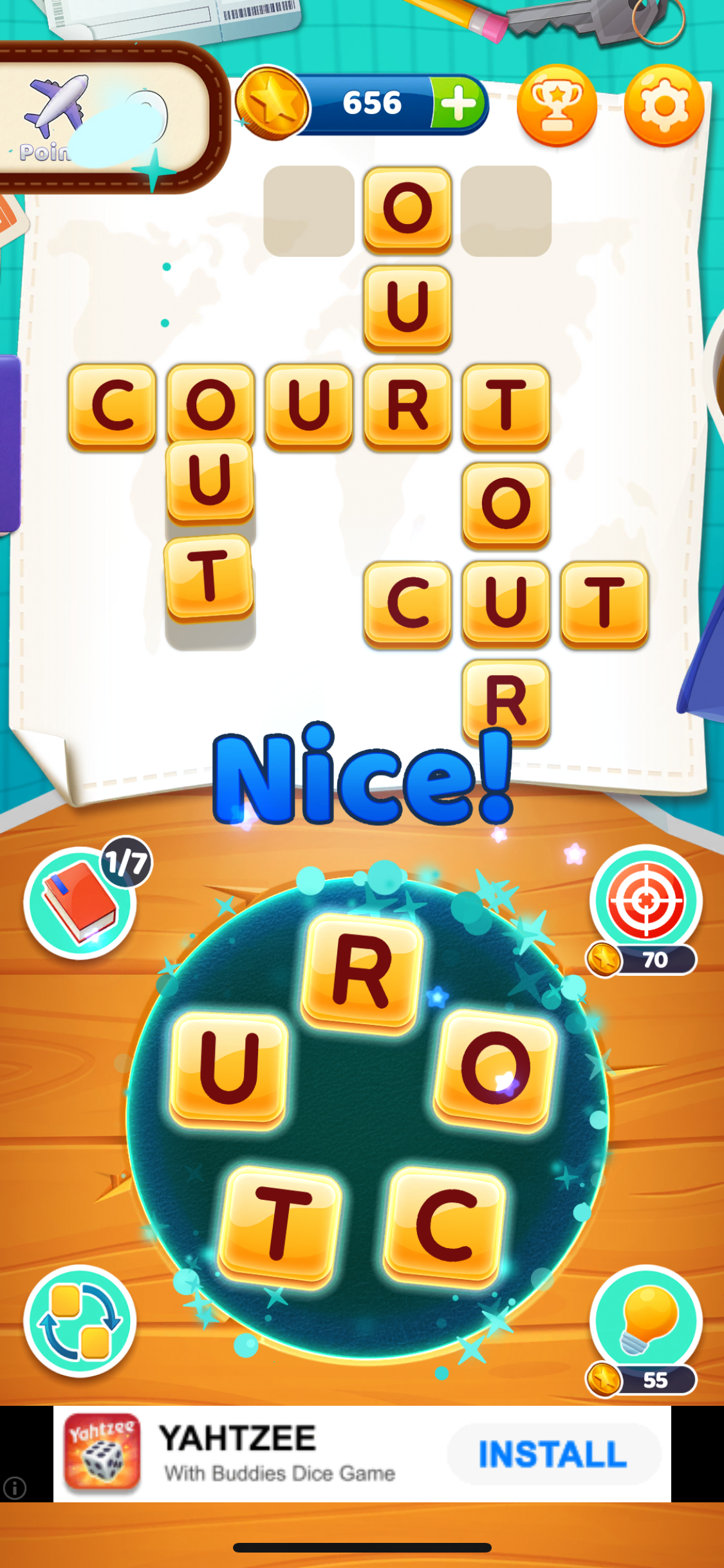
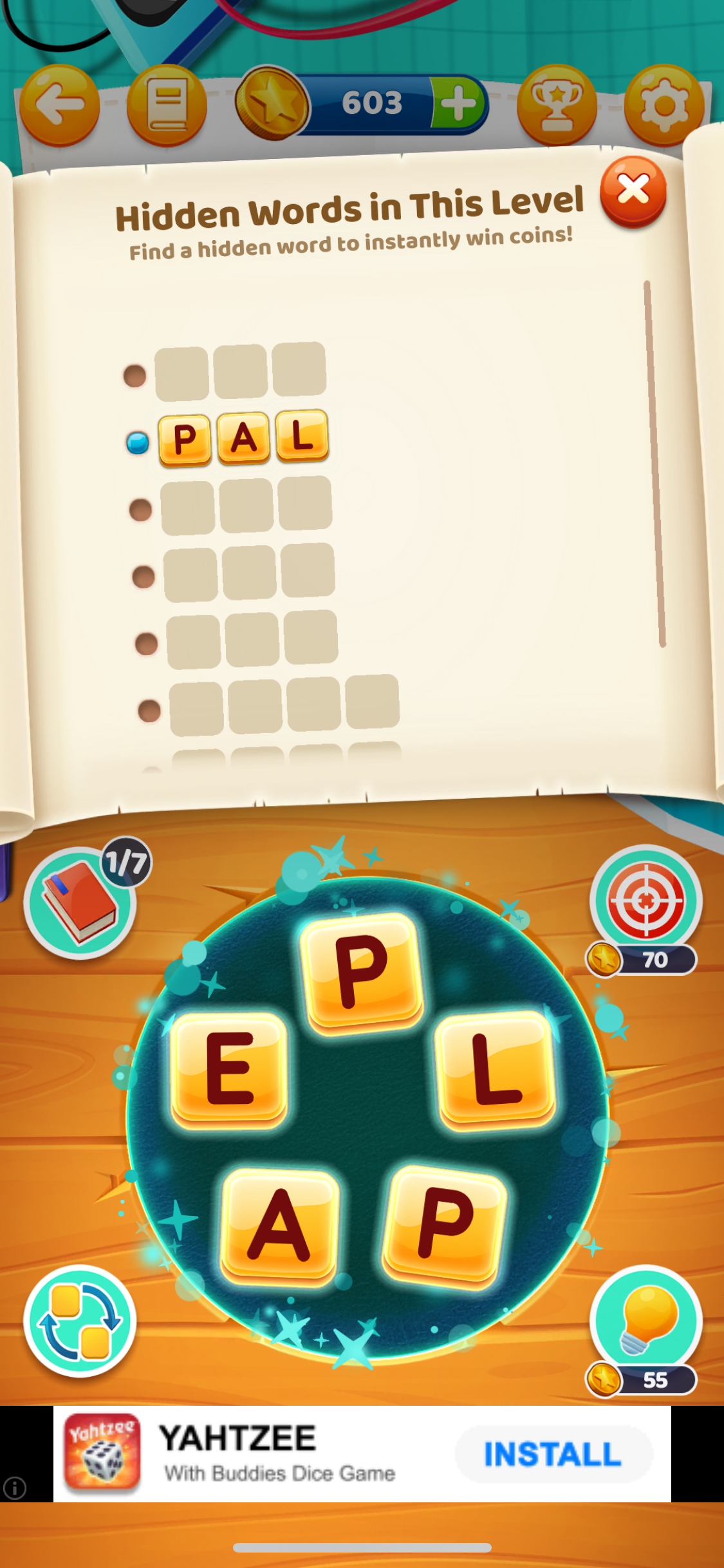
Word Hop is a puzzle game that challenges players to connect letters and form words while playing increasingly difficult levels
This was one of the first mobile game projects I worked on, and with a small team, we all had to take on multiple roles from day one. I contributed to UX design, wireframing, artwork, animation, character design, and implementing everything into Unity. Without the convenience of Nested Prefabs at the time, we had to build everything from the ground up without a robust atomic design system. Despite these challenges, we focused on every detail—from carefully painted backgrounds to responsive screens and smooth, engaging gameplay. Word Hop was a labor of love, shaped by our dedication to quality.
The game remains a fan favourite, with over 500k downloads, praised for its beautiful art style and addictive, satisfying gameplay.
Contributions
Art Assets
UI & UX
Unity Implementation
Animation
The wild west of wireframes
Before we standardised on Figma, I used a variety of wireframing tools like Balsamiq, Sketch, and XD to organise Word Hop's user flows. Each tool had its pros and cons, but the goal was always the same: to ensure a smooth and seamless player experience. Designing satisfying game loops, highlighted by exciting moments of success, was central to planning Word Hop’s gameplay.
Making the digital physical
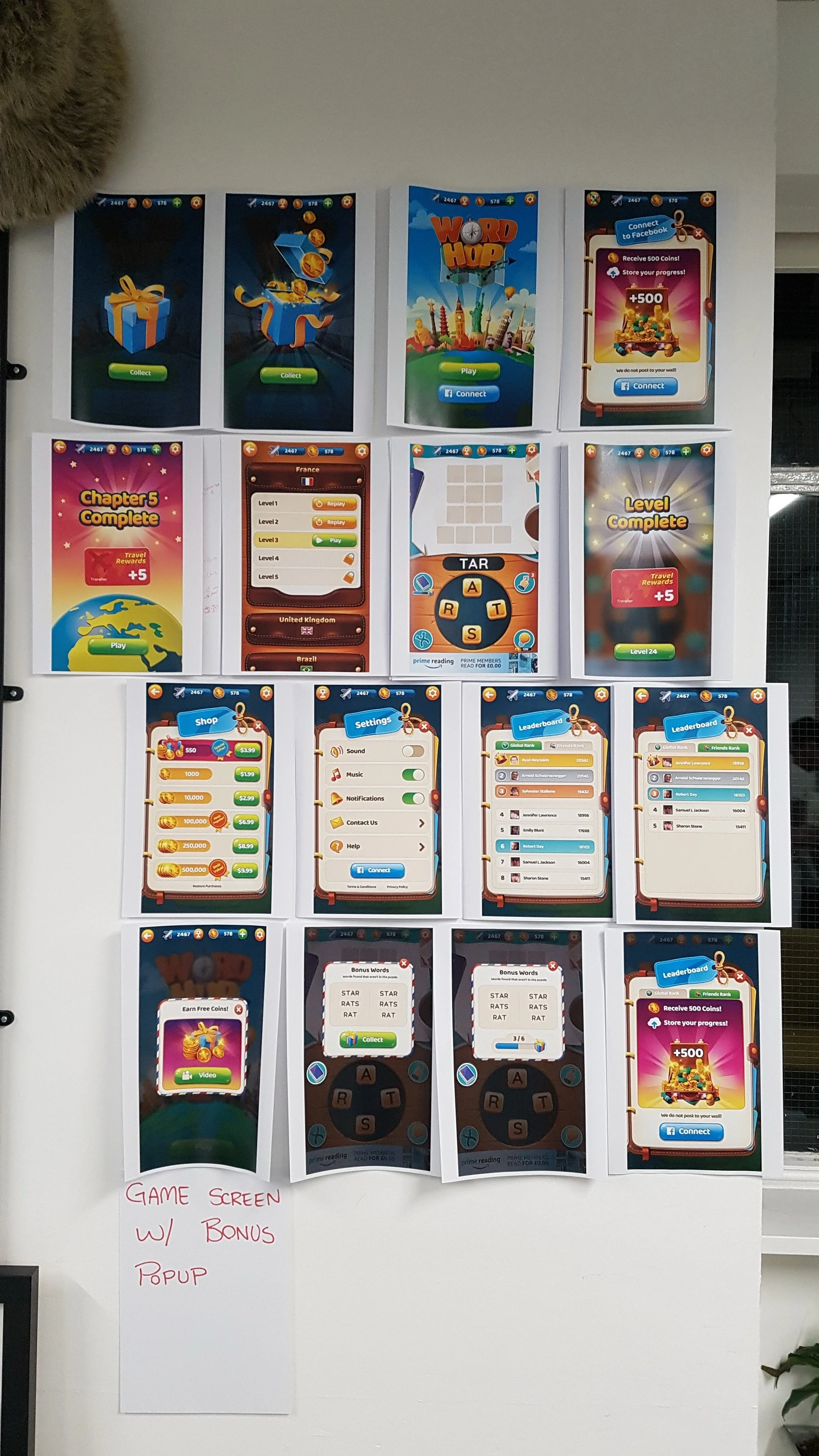
Regularly reviewing the game's style and user flows helped keep everything on track. We printed and pinned all of Word Hop's screens on the wall so that the entire team could stay updated on changes in real time. This also helped everyone keep the evolving design in mind as the project progressed.
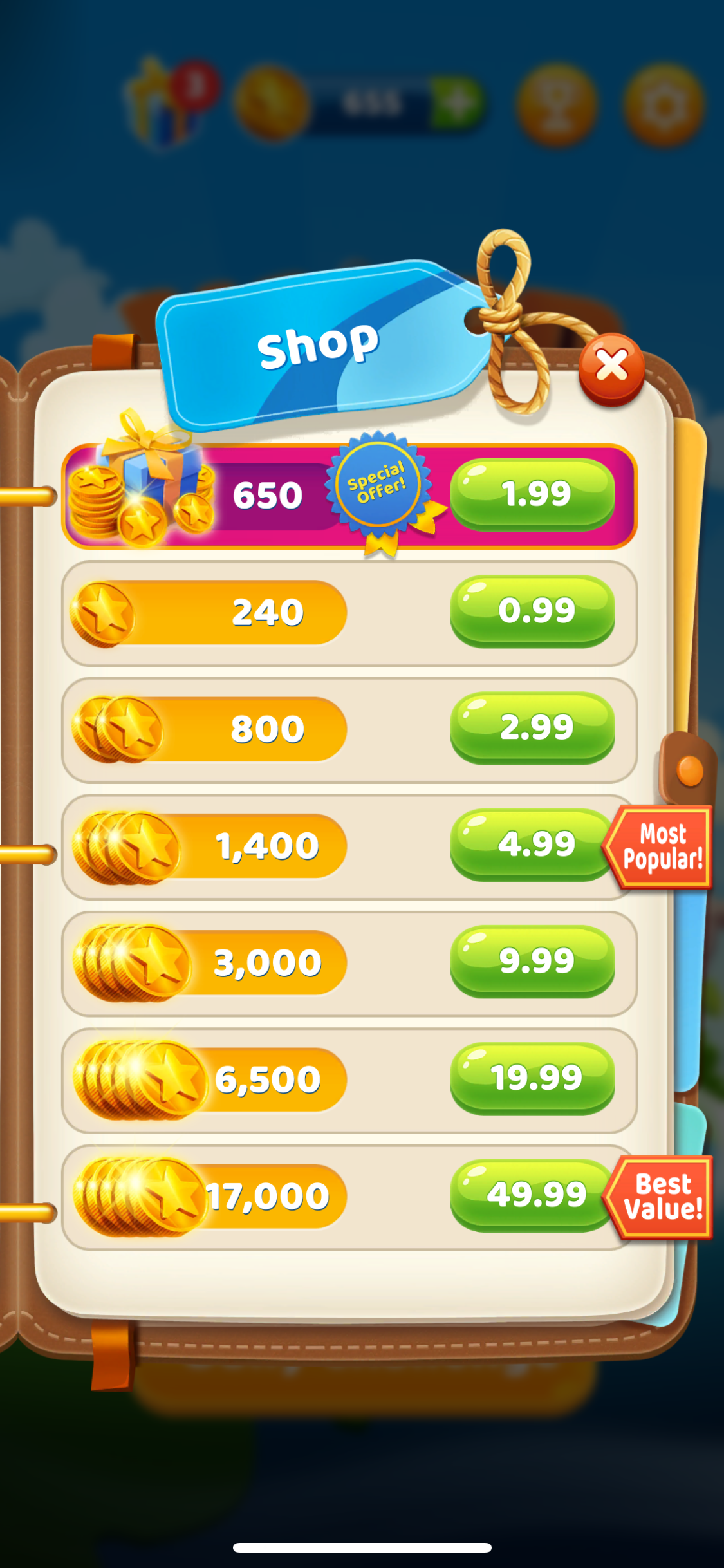
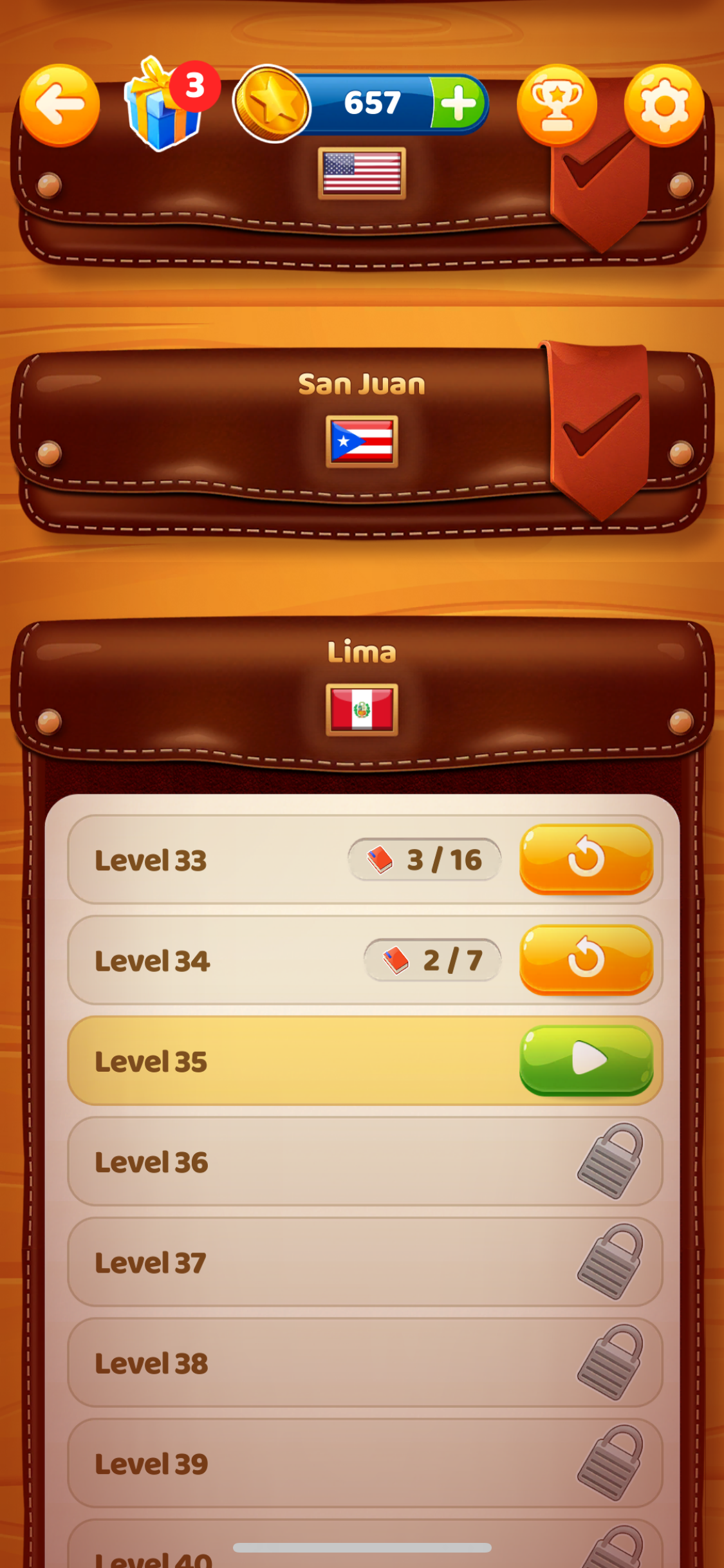
Responsive and radiant
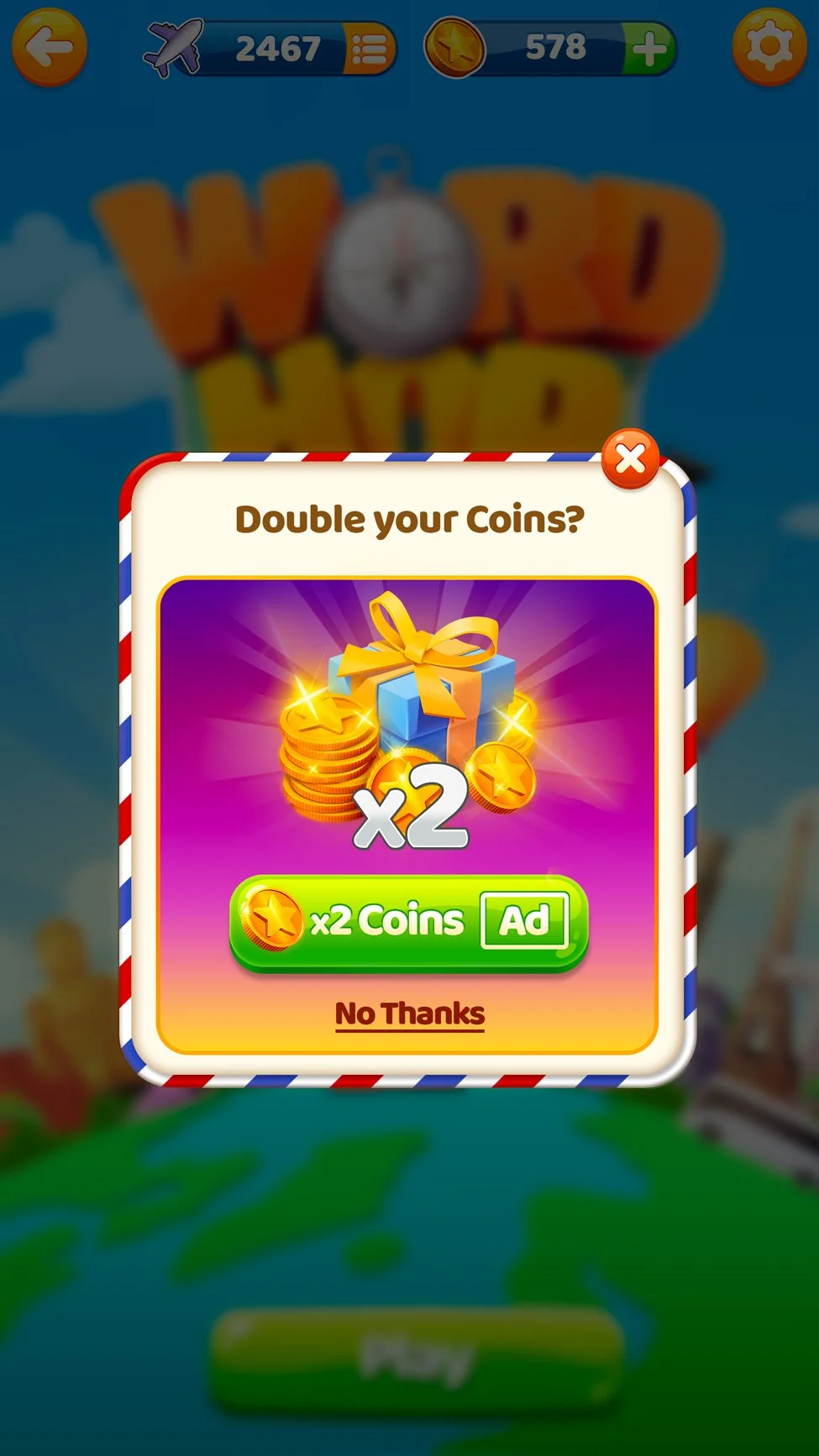
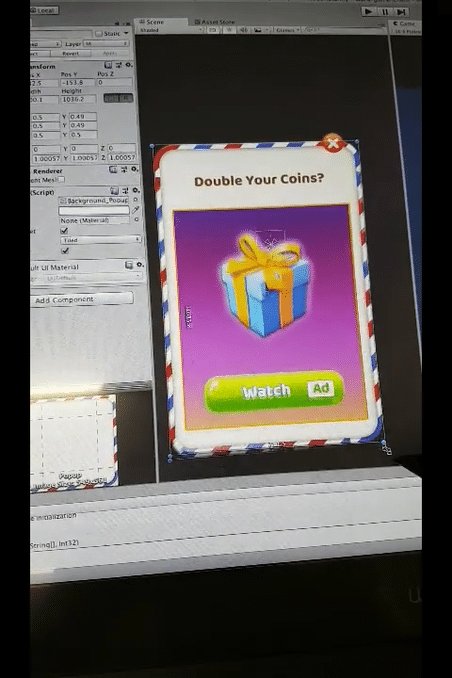
Making screen and popup layouts responsive to different screen sizes is crucial when designing mobile games. I made sure that all our screens were created in a way that could easily be implemented using Unity’s UI system. This involved using Unity's anchoring and 9-slice tools, which helped keep the binary size small while ensuring the screens adapted smoothly to different devices.
Iterative improvements
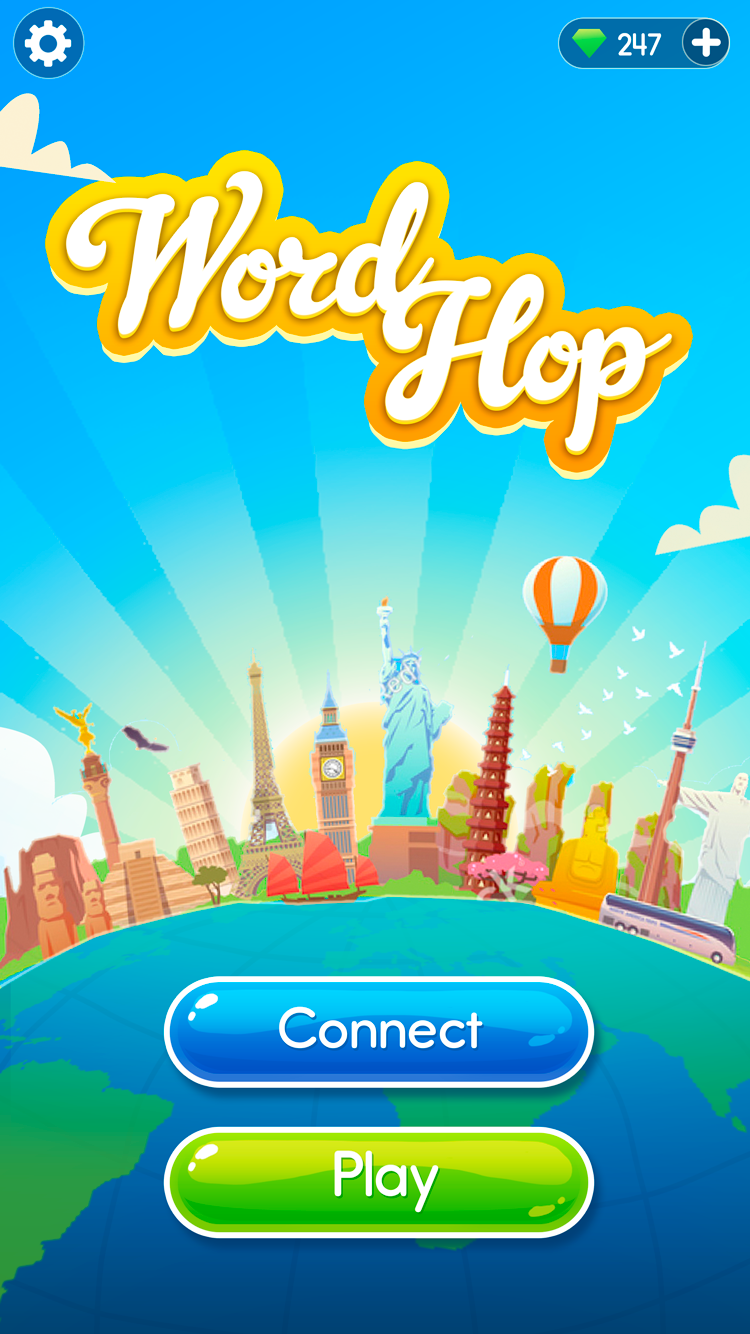
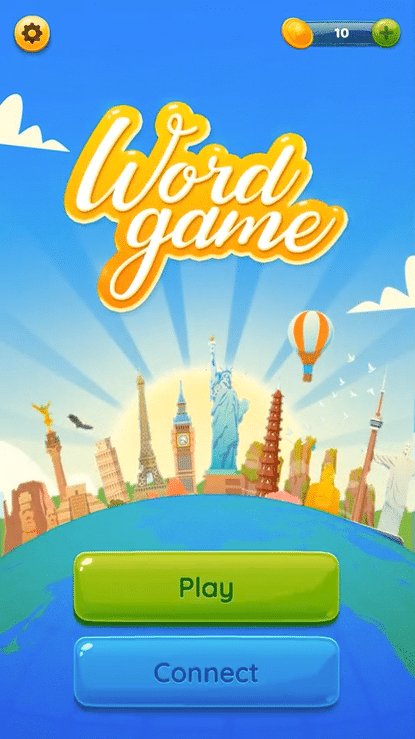
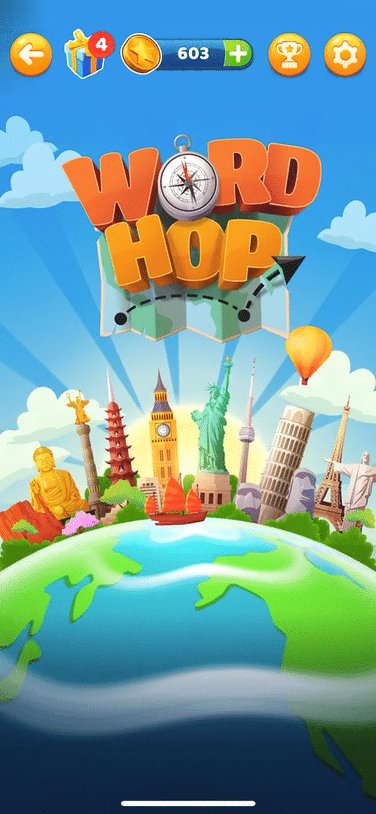
I spent several months developing the visuals for Word Hop, focusing on the game screen and home screen as key reference points for designing other elements. The home screen’s style and animations went through many iterations and rounds of feedback to reach the final design. Below, you can see how this process evolved over time.
Wordplay and World Recognition
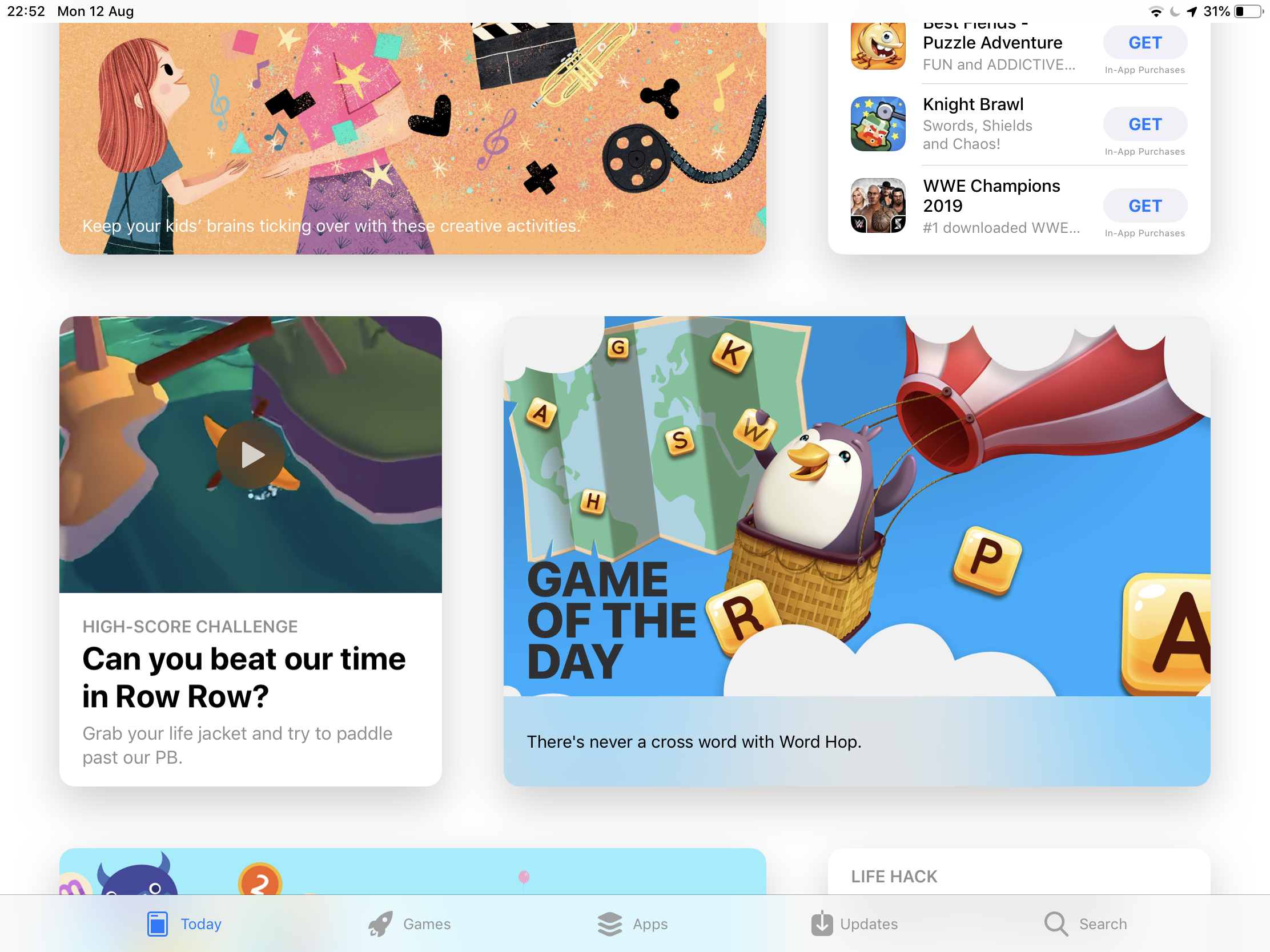
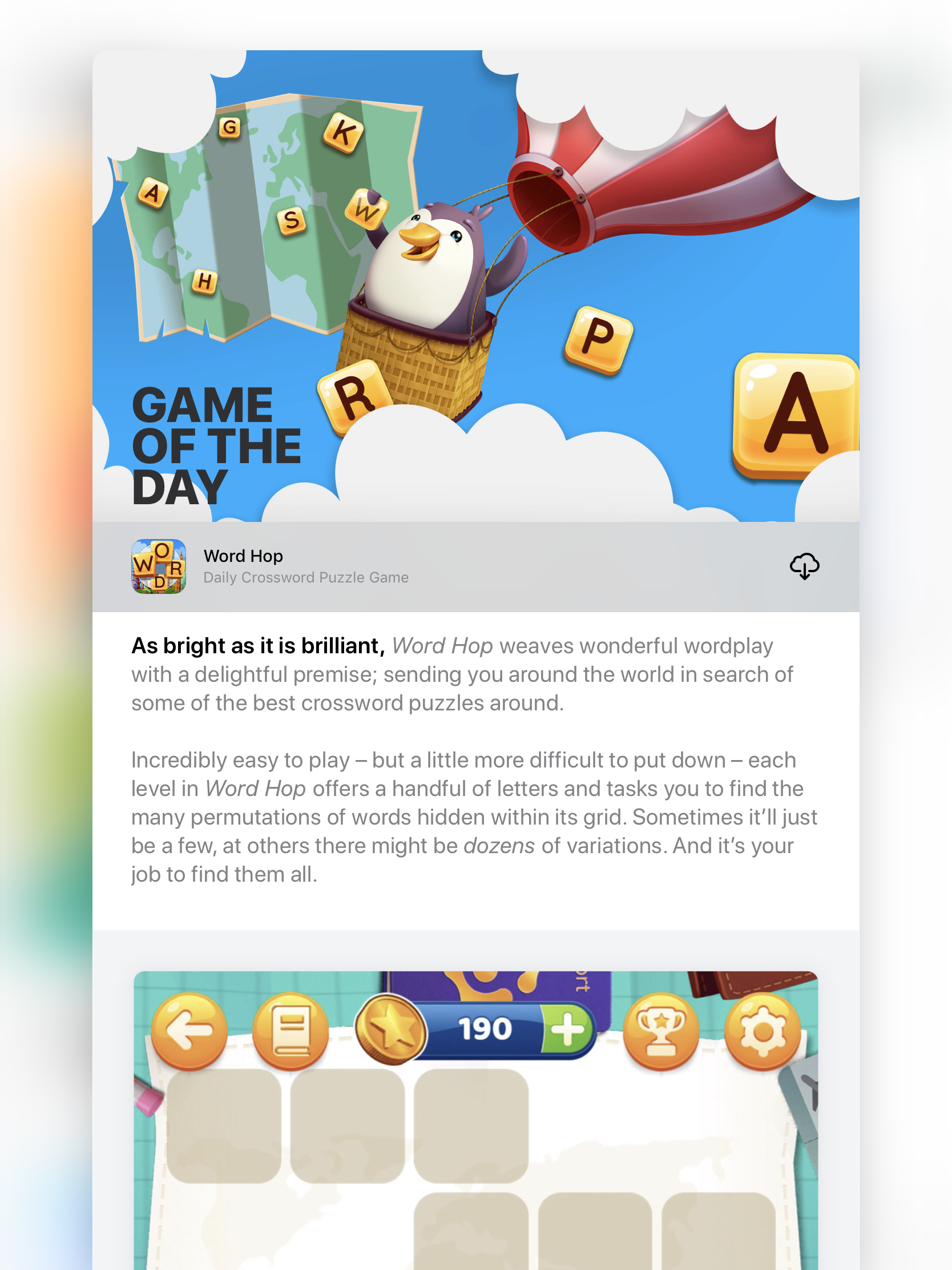
Shortly after its launch, Word Hop quickly gained recognition for its visuals and gameplay, attracting enthusiastic players. It was also featured as "Game of the Day" on the iOS App Store.
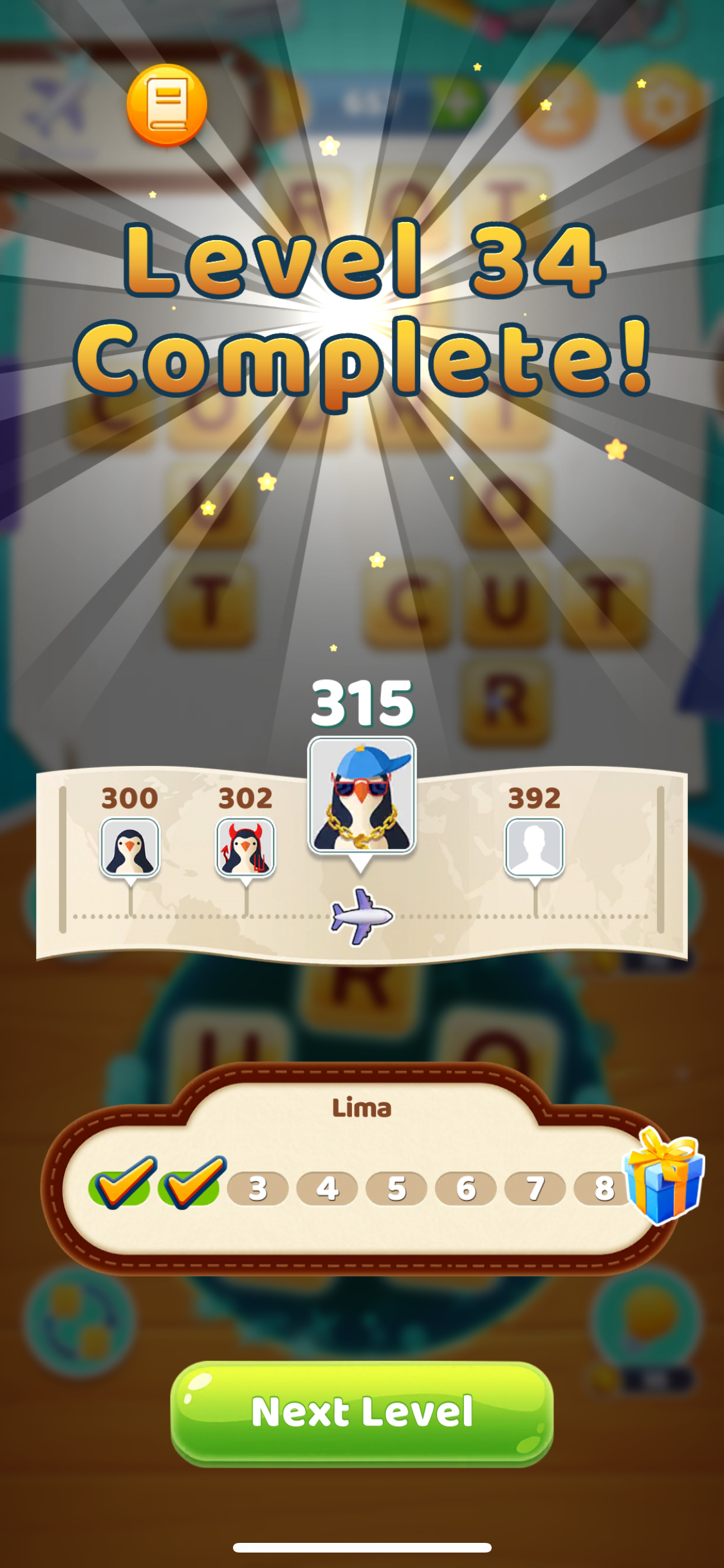
A plucky penguin mascot
We thought a friendly mascot would help engage players during the early stages of Word Hop, especially in the tutorials, by offering guidance and encouragement. Since the game has a light travel theme, we quickly settled on the idea of a flightless bird, and I was tasked with bringing a curious little penguin to life—eager to explore the world. Over time, this penguin has worn many hats and evolved into our unofficial studio mascot, appearing on letterheads, promotional materials, and website designs.